こんにちは!
「主婦が企業のHPを担当するようになれたワケ」
ogatomo blogのともです!
今日もブログに訪問いただきありがとうございます!!最後までお付き合いお願い致します!

今日はアフェリエイトバナーを簡単にセンターに配置する方法についてお知らせします!
記事を書いてせっかくきれいに完成したのに、アフェリエイトバナーだけ左寄せになってなんだか不恰好‥ってことありませんか?私もなぜテキストみたいにフォーマットを選べないんだー!っとやきもきしました。
今日はそのやきもき解消ブログです!
アフェリエイトバナーって??
まず、アフェリエイトバナーとは何かといいますと‥
 |
|
こんなタイプだったり
こんな感じにブログに貼り付けるバナーのこと。
これ今あえて左に寄せて貼ってるんですが、真ん中の方がスッキリだし、スマホでみる方がほとんどなので縦スクロールに対して真ん中の方がきれいに見えると思いませんか?
実はカスタムHTMLブロック内にちょこっとCSSコードを追加するだけであら不思議。センターに揃えることができるんです!この記事のコードのコピペでいけますので、コードの意味がわからなくても大丈夫です。
アフェリエイトバナーを中央に貼る方法は意外と地味な作業のためそのままにしておく人が多いのすが「こんな簡単にできるんだ!」と思って私はやってます。
なぜって見た目が美しいから。やっぱきれいな女性には皆振り返るじゃないですか。なので私もこのブログは美人を目指しています。笑
ぜひクリックしたくなる美人バナー作成にチャレンジしてみましょう!!
この記事を読むとこんなことがわかります
- WordPressでアフェリエイトバナーを中央寄せする方法
- WordPressのカスタムHTMLブロックで中央寄せする方法
\ オススメのWordPressテーマはこちら /
カスタムHTMLは中央寄せできない
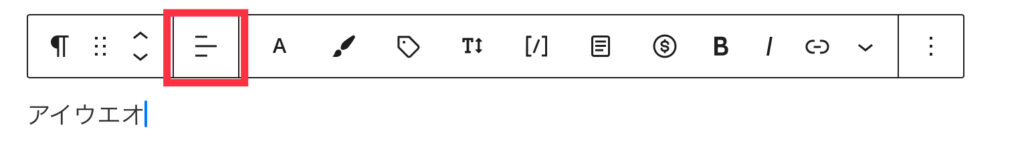
段落ブロックの場合は「テキスト中央寄せ」を選択して文字列をページの中央に表示させることができますよね!

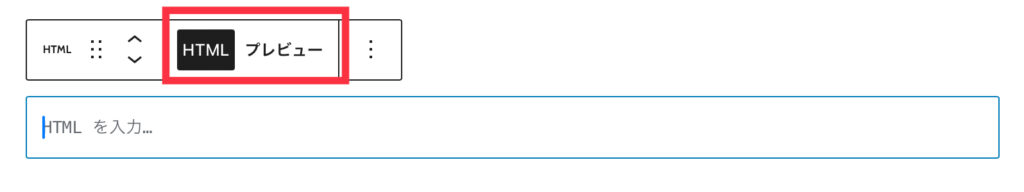
しかしアフェリエイトのバナーを表示させるために使用する「カスタムHTMLブロック」では、中央寄せを選択できないようになっています。

例として、A8.netのバナーを貼り付けてみます。

これだと左側に寄ってしまってカッコ悪いなあ‥。
カスタムHTML内にdivのタグを追加する
カスタムHTMLブロックで中央寄せにする場合は貼り付けたコードをちょこっと変更します!!

えー!!全然簡単じゃない!コード変更とか無理…
と思いますよね!!わかります!私もコード変更なんてそんなことできないと思ってました。しかし、以下をコピペだけで簡単に修正できます!!
アフェリエイトサイトでコピーしてきたコードを、カスタムHTMLブロック内で次のCSSでサンドしてあげてください!
↓こちらをコピペ!
<div style="text-align:center;"></div>div は DIVision(区分)の略。
上記はdivで囲まれた部分のstyleを、中央寄せ(center)にしてねという指示になります。

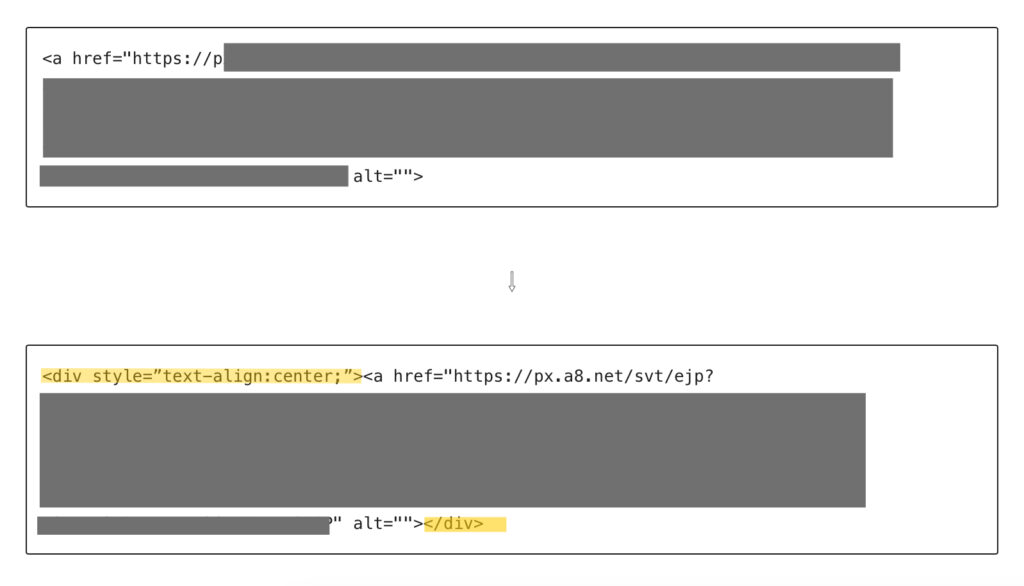
こんな感じでアフェリエイトサイトでコピーしてきたコードを<div style=”text-align:center;”>と</div>で挟むだけ黄色になっているところが追加した部分。同じように挟んでみて下さい!!
そのまま貼ったところ▽▽
<div style=”text-align:center;”>と</div> でサンド▽▽
中央寄せになりましたね!!
コードがあってるのに変わらない場合は一度下書き保存してから確認してみてね!
カスタムHTML内でdivタグを使えば中央寄せが簡単にできた
いかがでしたか??簡単にできましたよね!!振り向かれる美人なブログに近づいた気がします!こういった小ネタもまた発信していきますね!!
ではまた次の更新で♪



コメント