こんにちは!
「主婦が企業のHPを担当するようになれたワケ」
ogatomo blogのともです!
今日もブログに訪問いただきありがとうございます!!最後までお付き合いお願い致します!

今日はフライヤーや何か文字と文章で訴えかけるものを作った時に簡単にこちらの読んでもらいたい順番で見せる方法をお伝えします!!
人は文章や画像を一枚で見るときに決まった方向がある
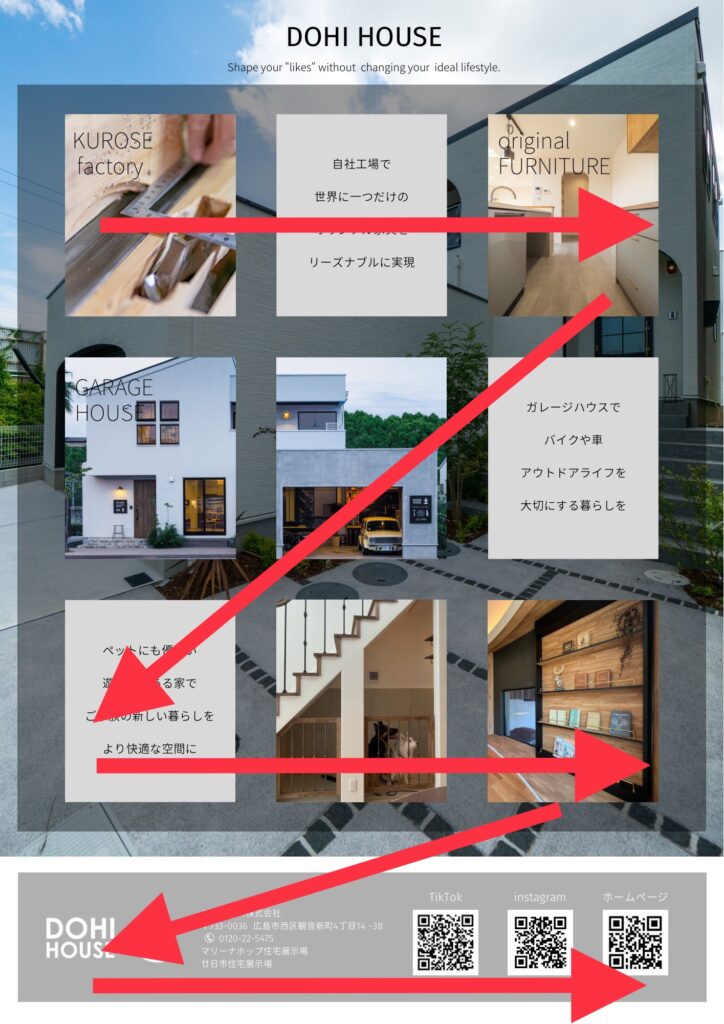
一枚のフライヤー。こちらは私が作ったフライヤーです!

写真と文字によるフライヤーですが、文章はつながっていて実は読んでほしい順番が存在します。今あなたはどんな順番で読みましたか??

実はこの順番で読んで欲しくてこのフライヤーを作りました!!
Zの法則
手にとった人がチラシ見るとき、どこから読み始めてどこで見終わるか。全ての人とは言えませんが、大抵の人が「Zの法則」に基づいて目を通してくこと知ってましたか??Zの法則とはチラシを見るときに目線を左上→右上→左下→右下の順番で見るという法則のこと。
本当?って思いますよね?
フライヤーに限らず、インスタ投稿の文字入れなんかもこちらが大切。デザイン性も勿論大切ですがZの法則もしっかり意識してデザインを制作すると、おしゃれでスッと入ってくる投稿になります!!例えば左上にインパクトのあるタイトルや写真を配置、右下に最後はホームページにアクセスできるQRコードや、クーポン券などを配置するのも有効。

確かに左上から無意識にいつも文章を読んでる気がする!!
Zの法則を完全無視した例を見てみよう
あえてゼットの法則を完全無視、完璧無視したものを用意してみました。

もう何がなんだかどこから読んだらいいのか、何を見ればいいのか訳がわからないですよね。目線が散らばってしまって見る気も失せてしまいます。デザインはかわいいのに文書の配置が勿体無いってことはデザインでもよくあることなんですよ。せっかく作るなら、全て読んでもらえる伝わるものを用意したいですよね!!
私もママさんですが、こんなのもやってるみたい!私は独学だったからこういうのもやって見たかったなぁ。
独学は誰にも怒られないけど誰にも相談出来ないしネット情報と、起こった事実しか経験値にならないので不安との戦いでした。何から始めたらいいかわからないとか、まずは勉強したいって方は講座受ける選択もありだと思います♪
Fの法則もある
その他にはFの法則も存在します。Webサイトのトップページや看板、パワーポイント資料など大まかに内容を確認するのではなく、じっくりと読ませたい時にFの法則を利用します。人が広告をじっくりと読む場合、人の視線はアルファベットのFを描くように動くのです。
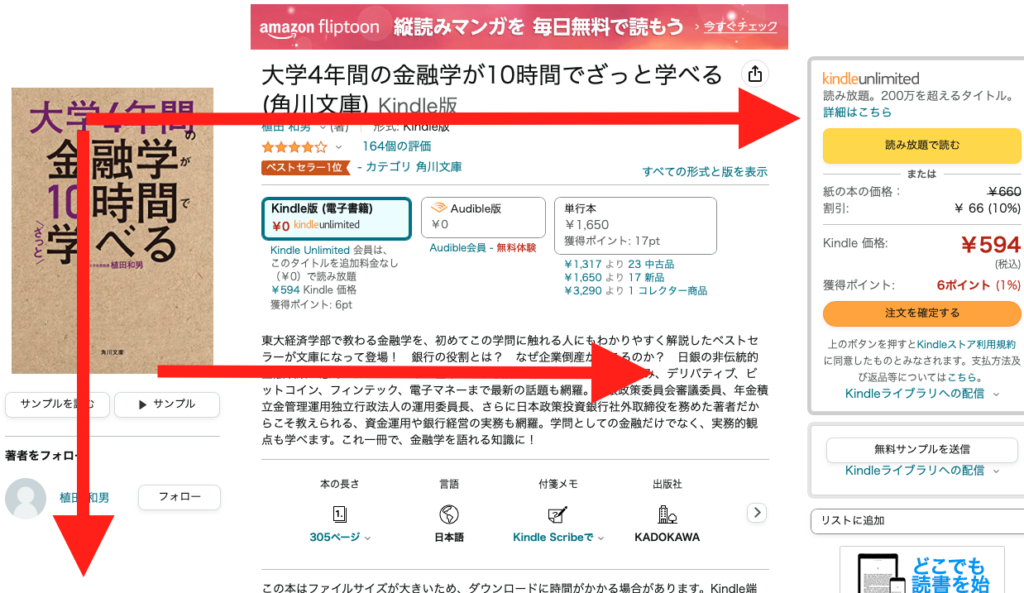
実際、Amazonの商品ページはZではなく、Fの法則を意識した配置になっていますよー!!こちらがAmazonでの商品説明ページです。

左にまず目線が集中して、左側に寄せて文章が作ってあります。
中をじっくり読みたい人や、中の説明をスッと入ってこさせるには実は右に空白ができたとしてもとても読みやすくなっているのです!!
いかがでしたか?
ZとFで見せる法則、なんか読んでもらえてないなーって感じる方は、簡単なのでぜひこの法則でデザイン配置してみて下さいね!!
ではまた次の更新で♪




コメント