こんにちは!
「主婦が企業のHPを担当するようになれたワケ」
ogatomo blogのともです!
今日もブログに訪問いただきありがとうございます!!最後までお付き合いお願い致します!

今日はブログに遊びに来てねー!とURLを貼り付けた時にcocoonのオリジナル設定のままの画像になっちゃう人をお助け致します!!
せっかくオリジナルブログ作ったのにcocoonのまま
TwitterやLINEなどで、URLを貼り付けてツイートしたり、LINEこちらの記事へどうぞって貼り付ける時ありますよね!!拡散にTwitterやLINEは欠かせない無料ツール。使っている方も多いはず。

なのにこうなっちゃう。。テーマも作って記事も書きはじめて、色々整ってきたのに突然のcocoonデフォルト。これではテンジョンもダダ下がりです。
設定することによるメリット
- URL添付でシェアする時に自分の画像が表示できてオリジナル感UP
- アクセスしたくなる視覚的効果
しかもめちゃくちゃ簡単!5分で終了!
では早速画像設定のやり方を紹介します!
WordPressで画像を設定する
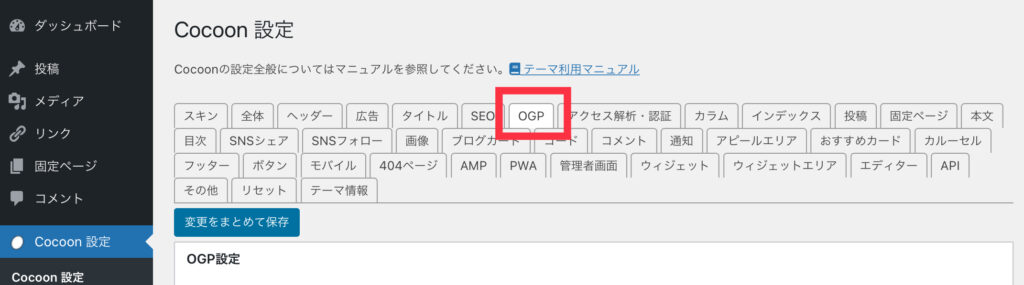
まずはいつも通りワードプレスログインしちゃいましょ!そしてこの画面を開きます!!

こちらの赤枠OGPをクリックします。

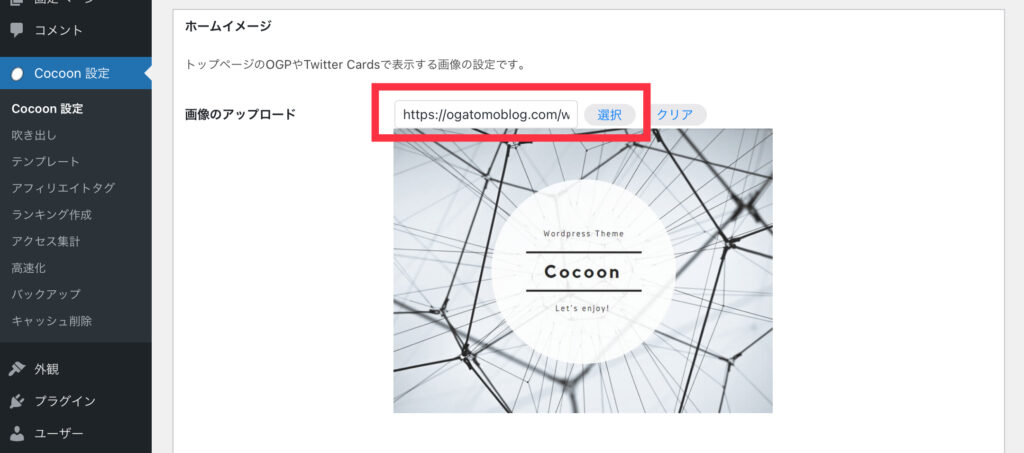
次にこちらのOGPタグの挿入にチェックが入っているか確認。入っていない場合はチェックしましょう。

次に画像のアップロード!自分が設定したい画像をアップロードしましょう!

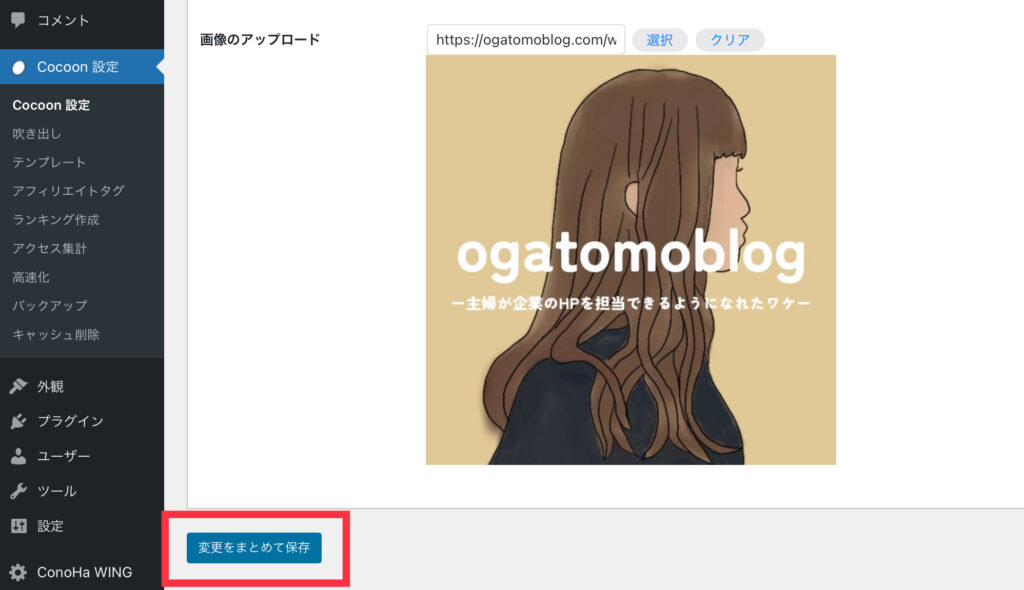
アップロードしたらこんな感じ!私はこんなデザインを考えてみました。そして変更を、あとめて保存をクリック。

変更は保存されました。が完了したらOK!!もう終わり!早すぎ!
キャッシュを削除
続いて、キャッシュを削除します。
キャッシュとは?
一度閲覧したウェブページの情報を一時的に保存する仕組みや、保存されたデータそのもののことを表します。キャッシュを保存しておくことで、再表示のスピードが上がる効果があります。つまり、一度読み込んだデータを次回からも使用するということなので、データを更新する場合は、古いものを削除し、新しいものを読み込んでもらう作業が必要になります!
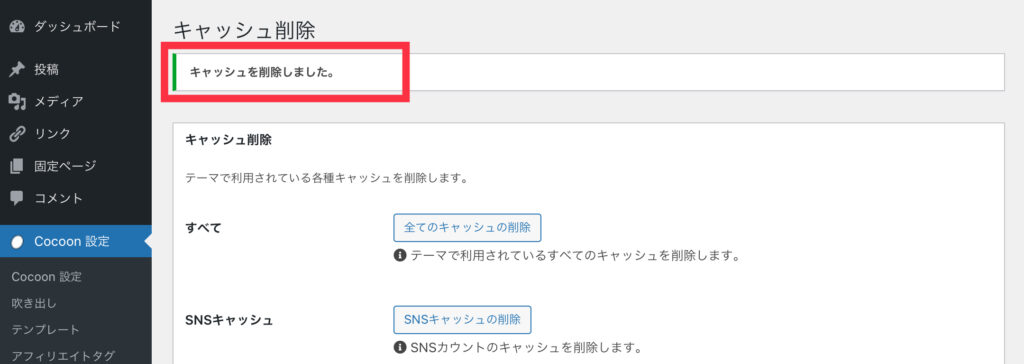
Cocoon設定のキャッシュ削除を選択し、すべてのキャッシュの削除を押します。

押したらこちらも

キャッシュが削除されたことを確認
画像設定がTwitter等で適用されるか確認
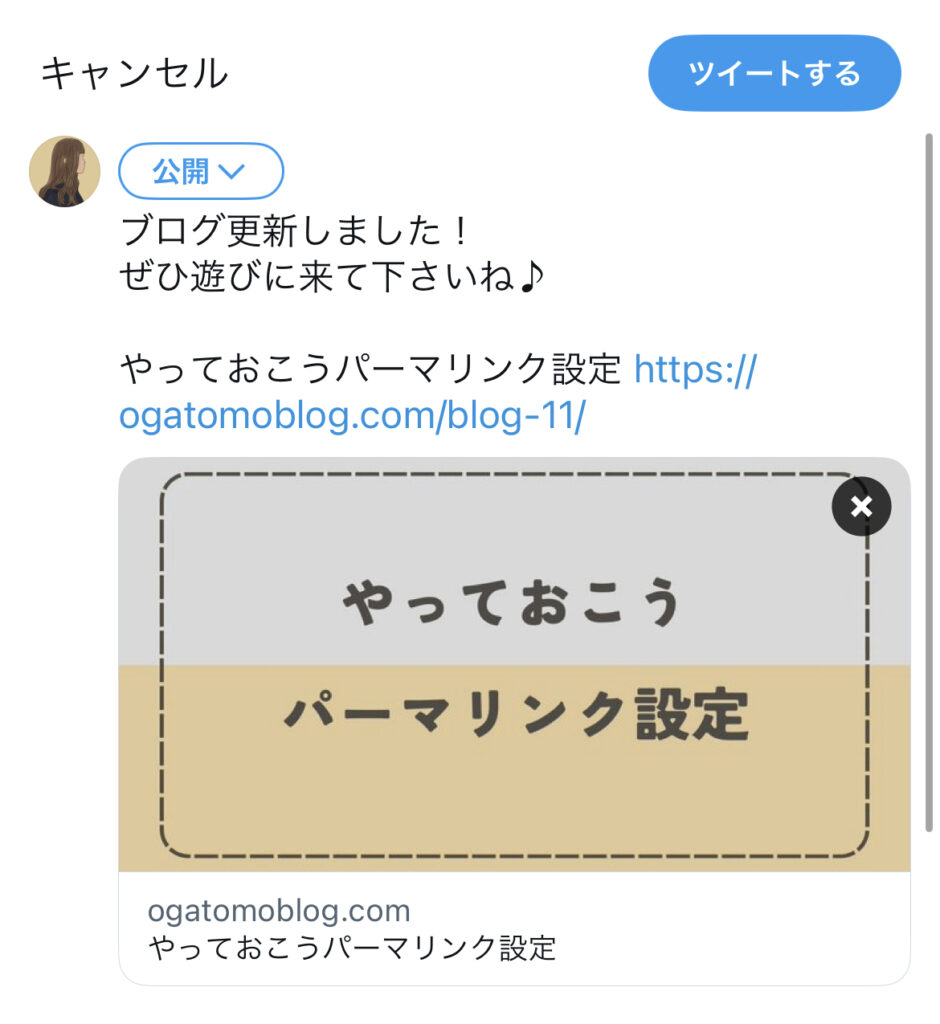
Twitterに移動して更新を確認して見ましょう!

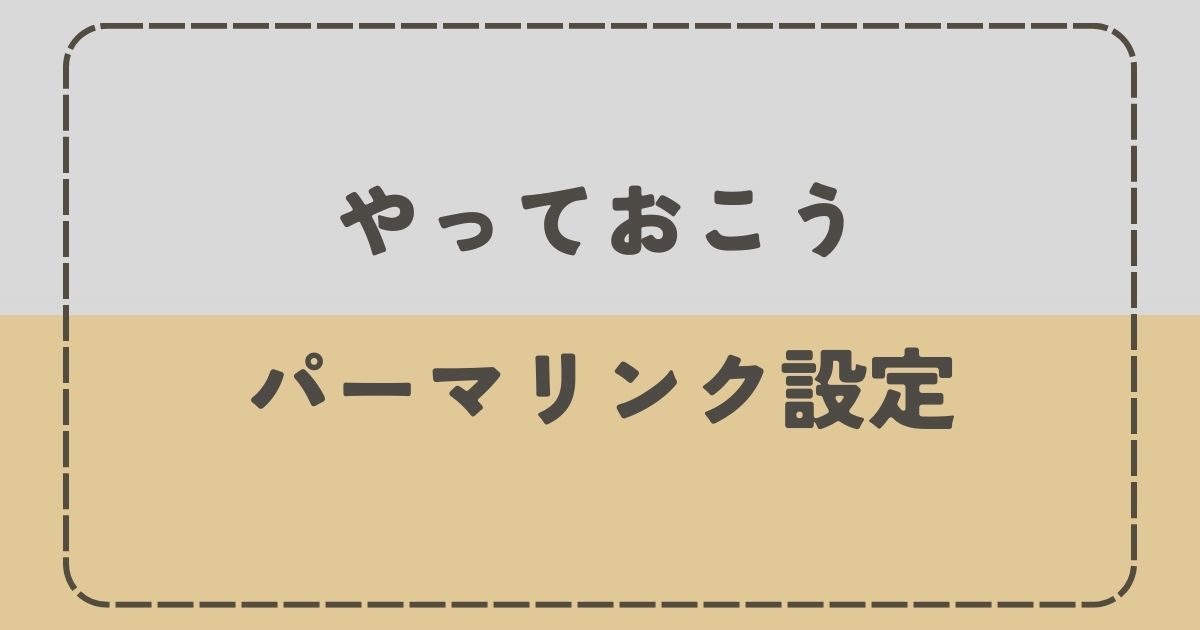
最初は一番上の画像だったものが、変更されていました!!やったー♪THE統一感。

ちなみにブログ記事自体をツイートするとアイキャッチが表示されます!この二つの画像をみてわかることがあるのですが、皆さん何かわかりますか??
それは設定画像のサイズです。
どこも切れずにピッタリとハマったのは下のアイキャッチ画像。
というわけで、こちらの設定サイズは…
1200横×630縦の画像が望ましい
ということになりますので、画像を制作する際はこちらのピクセル数で作ってからアップロードして下さいね!!
いかがでしたか?
とっても簡単にTwitterやLINEにもサイトの統一感をアピールできました!
ぜひやってみてね!
ではまた次の更新で♪
まだブログを始めてない方ぜひ一緒に始めましょう!
レンタルサーバーはWordPressの設定も一緒に簡単にできちゃうこちらがおすすめ!
↓↓↓
キャンペーンは期間限定だから、いつか始めるなら今始めて安い方がお得だよ!



コメント